Web design : les tendances à suivre en 2018

Chaque année apporte son lot de nouvelles tendances en web design. Certaines techniques antérieures persistent, mais 2018 présente un certain nombre de nouvelles pratiques incontournables. Voici quelques éléments avec lesquels les web designers compteront certainement cette année.
De nouvelles possibilités apparaissent et se complètent pour la plupart très bien entre elles. Un objectif : permettre une expérience utilisateur optimale.
Le data storytelling au cœur des sites
Le data storytelling, traduit par « mise en récit des données », est un processus en web design qui consiste à exploiter graphiquement les données afin de les rendre compréhensibles pour tous. C’est un concept qui place le récit avant tout dans l’architecture de vos pages. Il a souvent pour but d’orienter une décision ou une action.
« Nous avons assisté à un boom des visualisations animées et à un appétit accru pour la représentation des données, au niveau de la 3D. Mais que valent ces données, belles ou non, si elles ne sont pas digestibles et finalement utilisables ? » Craig Taylor, responsable de la conception senior de la visualisation de données chez Ito World
Si le processus est d’ores et déjà utilisé par quelques illustrateurs ou rédacteurs dans le web, les marques et les agences commencent à s’y intéresser afin d’attirer les internautes. Tout en accédant aux informations souhaitées, les lecteurs sont aussi engagés visuellement.

Sur Ben the Bodyguard, un site de protection des données pour mobile, l’utilisateur suit l’histoire d’un garde du corps.
Dynamiser avec de l’animation
N’oublions pas qu’Internet est un média qui se veut avant tout vivant. Bien que ce ne soit pas une nouvelle tendance, l’animation ne perd pas de sa superbe en 2018. Au contraire, chaque année, elle se renouvelle. Les créateurs et concepteurs eux-mêmes s’améliorent pour proposer des visuels qui attirent toujours plus l’internaute.
« L’animation peut jouer un rôle important dans la compréhension des idées et des interfaces » Chris Gannon, designer interactif
Que ce soit au format vidéo ou gif, on observe aujourd’hui une qualité en hausse constante. Cet élément de web design, si bien utilisé, apporte un mouvement des pages de votre site agréable aux lecteurs. C’est un visuel notamment très utile si vous voulez vous lancer dans le data storytelling. Aujourd’hui, les vitesses de chargement sont également très accommodantes pour les médias en haute résolution.
L’illustration pour définir son identité
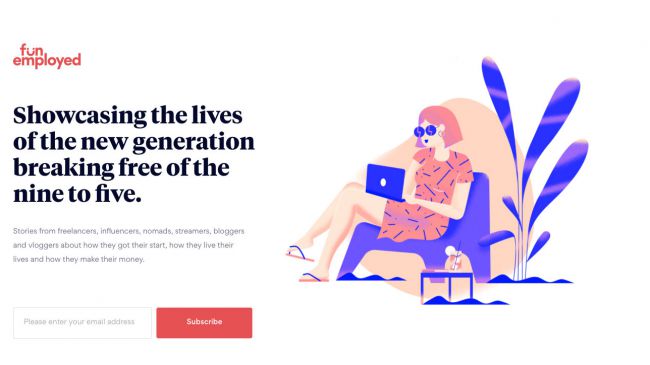
Alors qu’on nous propose aujourd’hui de nouveaux logiciels pour nos visuels, vidéos, photos, gifs, il parait assez paradoxal de remettre l’illustration au goût du jour. Et pourtant, en 2017, déjà, ces visuels étaient de plus en plus nombreux à émerger sur les sites web. Elles permettent non seulement d’illustrer votre concept, mais aussi votre identité.

Introduire ces illustrations permet aux visiteurs de vous identifier plus rapidement
« Les marques veulent se démarquer. Les illustrations sont un moyen fabuleux d’injecter de la personnalité dans un site Web » Kelly Morr, responsable de la stratégie de contenu chez 99designs
En plus d’être visuellement engageante pour l’internaute, tout en restant simple et fonctionnelle, elles apportent un côté léger au site. Elles constituent un élément dynamique et mettent en avant votre personnalité en tant que graphiste ou designer. Les illustrations apportent une touchent humaine et donnent vie à votre contenu.
Casser les grilles : place à l’asymétrie
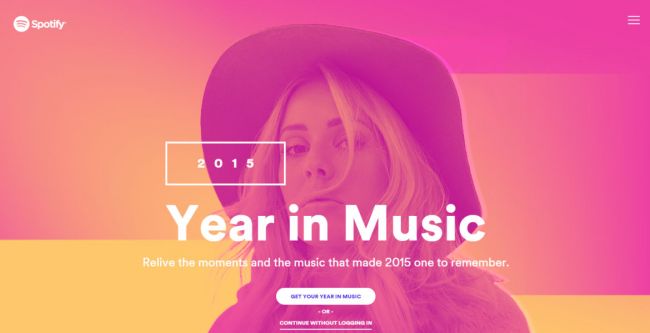
Dès le début du webdesign, la mise en page a été attachée aux grilles. Celles-ci permettaient d’aligner le contenu d’un site simplement. Cela offrait donc des résultats plutôt sobres. En 2015, Spotify décide de casser les codes. Véritable mouvement de révolution, cette tendance pour les dispositions asymétriques, expérimentales et sortant de la norme gagne désormais en popularité. Mais cette technique requiert exigence et œil attentif, sous peine d’un résultat raté.

En 2015, Spotify cassait déjà les codes
« Cette année, nous avons constaté une augmentation des designs qui se sont rebellés contre les contraintes de la conception réactive en essayant d’être plus créatifs » Bearne, directeur artistique de Kagool
L’effet « broken grid layouts » (disposition en grille brisée) consiste à se désolidariser des grilles. Les visuels et les contenus textes s’entremêlent avec celles-ci. L’objectif : donner de la profondeur à votre site. Aujourd’hui, les pages simples sont devenus obsolètes. En effet, historiquement, elle était utile afin d’accompagner l’internaute qui découvrait le web. Mais désormais, il s’agit plus de mettre en place une expérience unique pour le visiteur. La disposition en grille brisée s’associe très bien avec des animations.
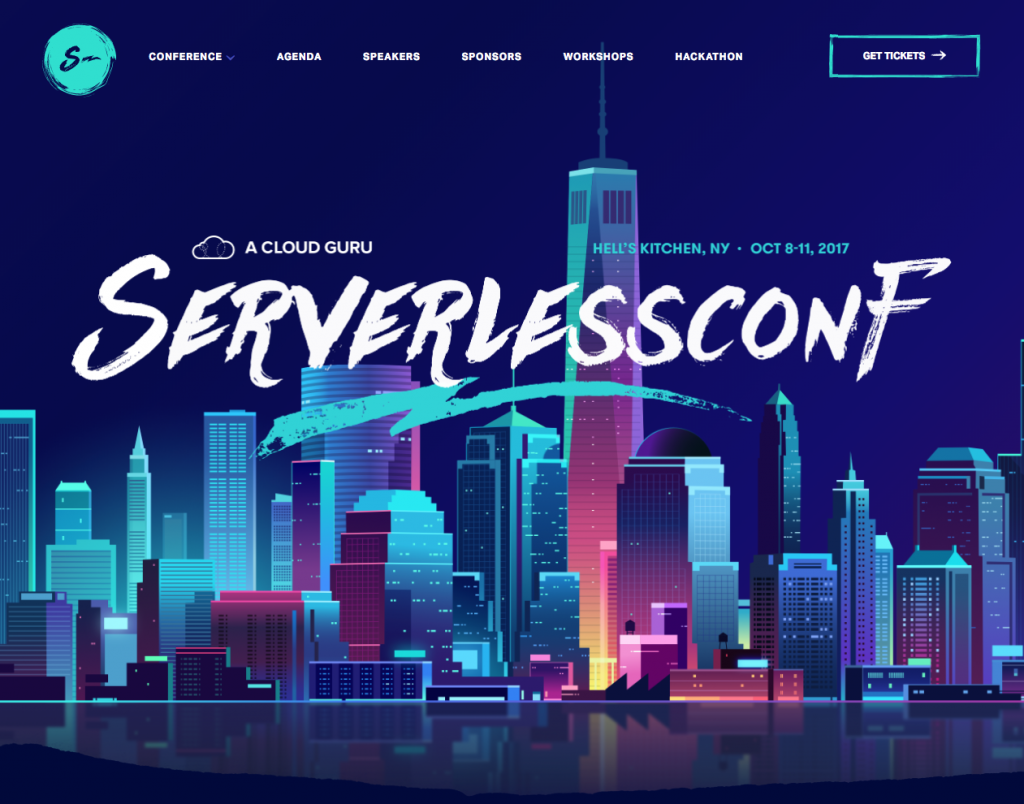
Être aventurier avec des couleurs vives
Les couleurs vives, plus flashy, avec de fortes saturations ont gagné en popularité chez les graphistes. Ceux-ci se sont lancés et ont osé utiliser ces couleurs plus vibrantes sur les sites. Elles donnent alors un effet beaucoup plus vivant. Sans faire disparaître le Flat design, elles offrent du relief aux pages.
Pantone a d’ailleurs annoncé l’ultraviolet comme couleur de l’année.
Les dégradés, quant à eux, sont toujours d’actualité dans le web design en 2018. Avec des couleurs plus saturées, le graphiste peut alors créer des visuels plus dynamiques. En plus d’attirer rapidement l’attention des internautes, elles sortent des anciennes tendances avec des couleurs conventionnelles et sobres.

Des couleurs vibrantes bien associées attirent rapidement l’œil de l’internaute
L’IA et les chatbots
Qu’on l’aime ou non, l’Intelligence artificielle est bel et bien présente de nos jours. Et ce même dans le web design. Elle tend à devenir de plus en plus courante, notamment grâce aux encarts inclus dans les pages. Elle est déjà bien présente à travers les interfaces conversationnelles, comme les chatbots.
« À l’avenir, l’apprentissage automatique et l’IA seront introduits dans de nombreux systèmes avec lesquels nous interagirons au cours des deux prochaines années. » Jim Bowes, PDG et fondateur de Manifesto
S’ils sont encore perfectibles et demandent encore beaucoup de travail, un simple widget de chat permet d’améliorer la convivialité d’un site. Insérer un chatbot permet également aux internautes de capturer la personnalité et l’identité de marque de votre entreprise.
Mobile first à jamais
Intégré dans les consciences depuis l’avènement des smartphones, penser responsive est un élément essentiel dans la création d’un site. Il parait donc désuet de le rappeler. Et pourtant, en 2018, le design mobile doit primer avant tout. Google a en effet annoncé que tout site non-responsive sera automatiquement déclassé de son algorithme.
Actuellement, c’est près de 60% des internautes qui visitent les sites sur mobile.
Aujourd’hui, il ne s’agit plus de rendre son site accessible sur téléphone, mais de recréer une expérience inédite pour les utilisateurs mobiles. De la barre de navigation, aux tailles de boutons, en passant par l’ergonomie et le contenu, tout doit être adapté aux mobiles.