Ilana, promo 2022 : le portfolio de mon première année de Bachelor

La première année de Bachelor à l’IIM permet aux étudiants de découvrir les bases techniques et créatives essentielles à leur cursus. Ilana Luong, promo 2022, revient sur les travaux réalisés en relation avec les cinq axes métiers de l’école.
Cette première année est articulée autour d’unités d’enseignement liées aux axes métiers proposés à l’IIM : communication digitale et e-business, développement web, création et design, jeux vidéo et animation 3D. Elle introduit les étudiants aux principaux outils transversaux comme Adobe Phostohop, illustrator, 3DSMax ou encore les langages HTML ou CSS.
En alternant théorie et pratique, les étudiants intègrent les différents fondamentaux du numérique, confirment leur choix de spécialisation et affinent leur projet professionnel. Ilana Luong a débuté son cursus à l’IIM en septembre 2017. Retour sur son expérience et ses réalisations.
Une première année de Bachelor pour découvrir les bases du numérique
Être en première année à l’IIM, c’est pouvoir toucher à tout, et ça, c’est exceptionnel. Toutes les autres écoles du web et du design ne proposent pas ce tronc commun, il faut se spécialiser tout de suite. J’ai connu l’école grâce à Constantin Pépin, de la promo 2020. L’IIM m’a ouvert de nombreuses perspectives pour ma vie future et m’a apporté un regain de motivation.
Je suis principalement intéressée par l’axe Création et Design, mais désormais, je sais que j’ai une multitude de métiers à ma portée grâce à l’IIM.
J’aime découvrir et créer de nouvelles choses, voir le monde autrement. Avec la découverte des cinq axes en première année de Bachelor, j’ai le choix et je sais que maintenant, je serai capable de me réaliser. Notre emploi du temps est flexible, il est donc plus simple de finaliser les projets dans la semaine et travailler ensuite sur des réalisations plus personnelles. Ce premier semestre m’a apporté de nouvelles connaissances dans la culture digitale, j’ai aussi découvert le travail en équipe et j’ai plein de d’idées de projets.
Axe Animation 3D
Le projet de fin d’année de l’axe animation 3D consiste à créer un court-métrage mettant en scène un personnage effectuant une chorégraphie ou un kata. J’ai décidé de faire danser Harley Quinn du DLC du jeu Batman Arkham city – Harley Quinn’s revenge. C’est pendant le cours de «modélisation du personnage» que j’ai modélisé et texturé Harley. J’ai utilisé le logiciel 3DSMax enseigné en cours. Nous avons ensuite appris à animer nos modélisations avec le cours «préparation du personnage à l’animation».

À la fin de la modélisation, le personnage n’a aucun squelette, c’est à nous de lui en donner un pour ensuite l’animer. J’ai donc mis en place ses os : hanche, colonne vertébrale, clavicules… Certains aspects étaient plus compliqués que d’autre, mais il faut s’armer de beaucoup de patience. J’ai associé une force à chaque vertex qui la compose. Ces cours m’ont permis d’approfondir mes connaissances sur 3Dsmax. J’ai appris à être patiente et à ressentir la passion qu’on peut avoir à s’acharner durant des heures. En fin de compte, c’est ça la 3D, tu rencontres beaucoup de difficultés, mais quand tu vois le résultat, tu en es très fier.

Axe Jeu vidéo
Pour l’axe jeu vidéo, notre projet de fin d’année est de créer notre propre jeu. J’ai donc choisi de créer un « visual novel » qui se déroule à Londres au XIXe siècle, dans un univers steampunk. Il fallait ensuite rédiger le game concept, c’est-à-dire comment le jeu fonctionne, de quoi il est composé et le scénario.

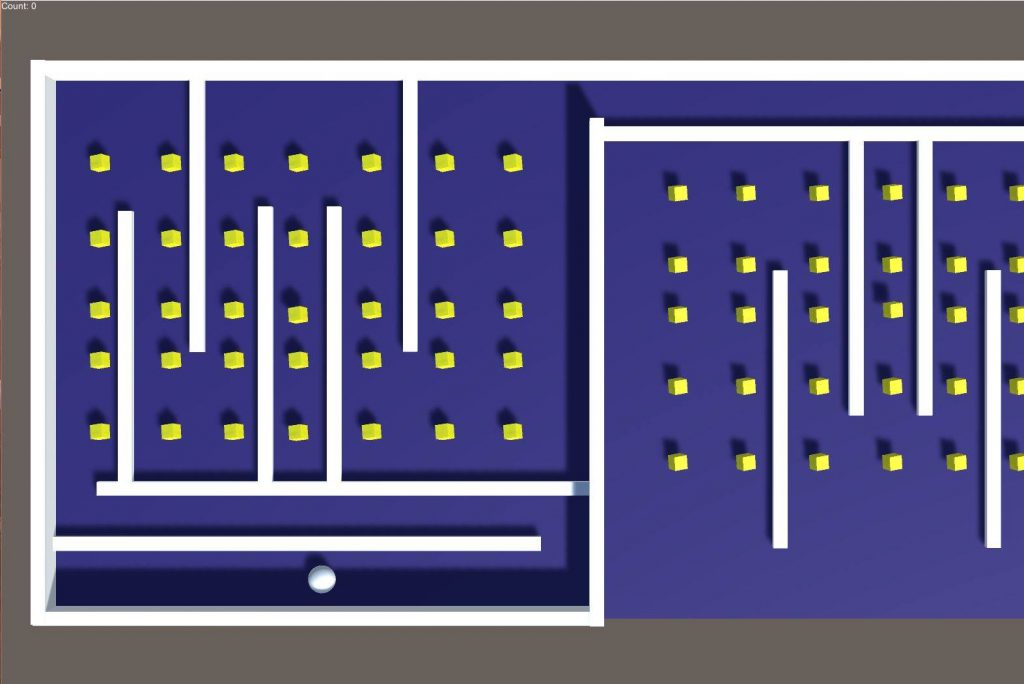
J’ai également réalisé un jeu sur Unity. C’est un «impossible game» en 3D. Vous jouez avec une boule blanche et si vous touchez les bords plus de cinq fois, la partie est terminée. Pour le développer, j’ai suivi le tutoriel «RollABall». J’ai aussi appris à coder en C# et à manipuler la physique dans Unity, notamment pour les actions quand il y a une collision.

Axe Création et design
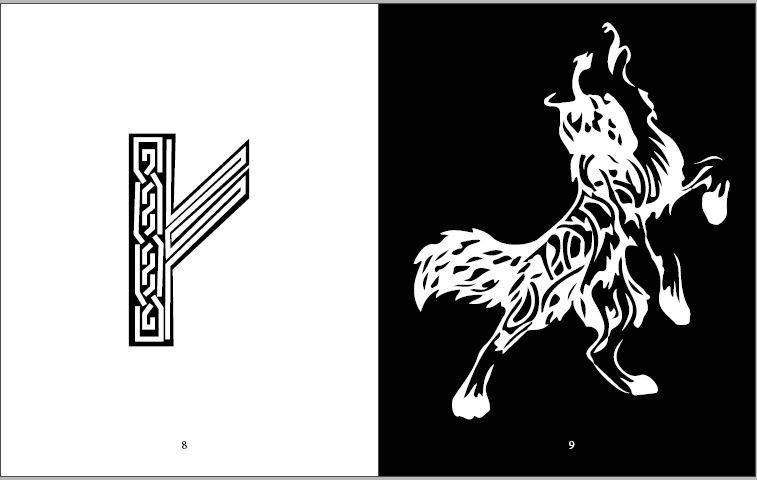
Nous avons également eu des cours d’InDesign. La consigne était de créer un abécédaire avec différentes typographies. J’ai choisi de m’inspirer du Futhark, l’alphabet des Vikings. Pour ce projet, j’ai appris à conceptualiser et réaliser une édition. Il fallait déterminer la pagination, la typographie et l’iconographie d’un livre.

Pour Illustrator, le projet était de créer deux monstres, un méchant et un gentil. J’ai donc dessiné Féli, un tigre à dents de sabre ailé, sur le logiciel, de taille enfant et adulte.

axe Coding & Digital Innovation
Dans les cours de développement web, j’ai appris à manipuler deux langages : HTML5 et CSS3. J’ai alors pu coder mon propre miniCV ainsi qu’un prototype de site web à l’aide de Bootstrap. C’est une collection d’outils qui aide à la création d’un site. Il nous suffit juste d’appeler ce dont on a besoin, comme un bouton ou une barre de navigation.

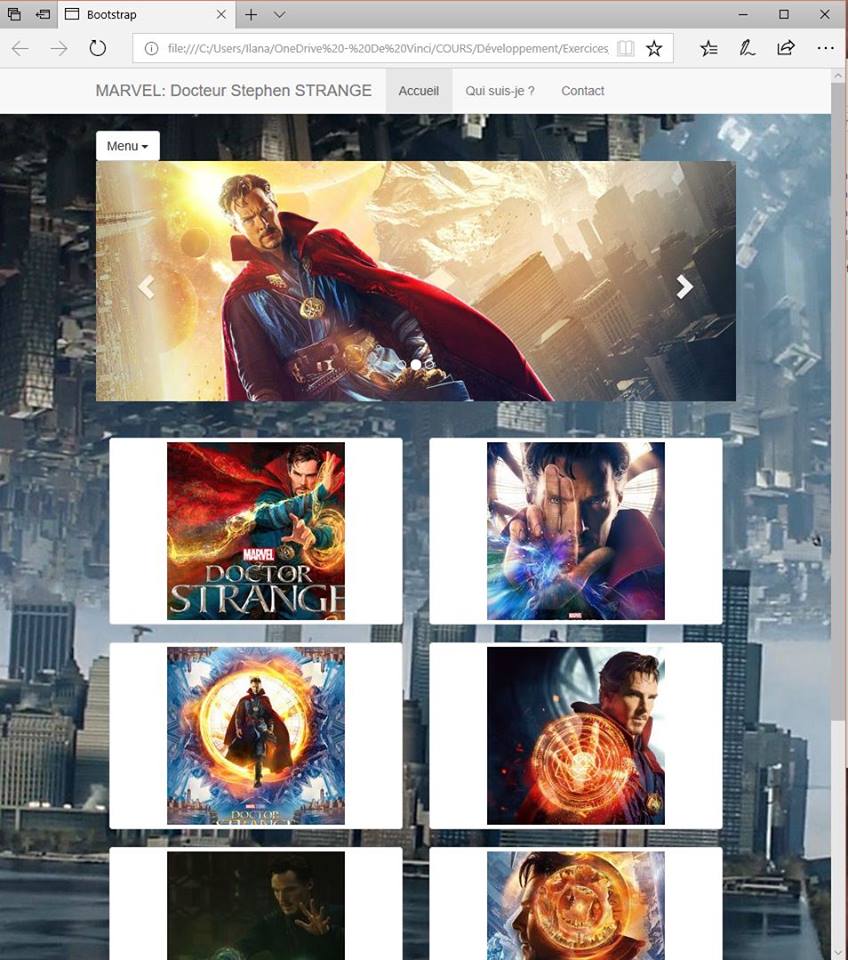
Pendant le cours « Intégration site responsive Design (Framework Front-Office) », j’ai créé un site sur Doctor Strange. Sur ma page HTML, j’ai mis en place toutes les balises, pour définir la place qu’allaient prendre les objets sur ma page. Je me suis servie du CSS pour placer le background, la couleur et la taille de la police.
Comme j’avais déjà des bases en HTML, j’ai pu progresser plus rapidement. Quand j’ai découvert le CSS et Bootstrap, j’étais ravie, car j’ai pu réaliser de belles pages bien agencées. Le développement web, à mon avis, c’est un peu comme l’animation 3D : tu passes beaucoup de temps dessus, mais quand tu vois le résultat, cela vaut le coup.

Plus d’information sur l’Année préparatoire à l’IIM.
Informations mises à jour le 28 Juin 2021