Design System Management : l’évolution de l’UI pour la conception d’interface et de produits

Qu’est-ce qu’un « design system » ? Également connus sous le nom de « design system management », les design systems sont un ensemble d’outils et de ressources qui vous aident à créer un produit cohérent.
Les design systems sont une évolution du processus de conception visuelle, aussi appelé UI Design, une discipline des métiers du digital notamment enseignée à l’IIM Digital School. Cette innovation digitale fournit une structure dans laquelle les concepteurs peuvent travailler et partager avec leur équipe, tout en fournissant des outils que les développeurs et les designers peuvent utiliser pour mettre en œuvre des modèles d’interface utilisateur.
Voici tout ce qu’il y a à savoir sur les design systems :
Qu’est-ce qu’un design system ?
Un design system est un ensemble de normes, de directives et d’outils qui permettent aux équipes de créer des produits de manière cohérente. Il comprend tout, des couleurs et de la typographie jusqu’aux composants tels que les boutons ou les menus de navigation.
Les concepteurs utilisent ces normes lors de la création de nouvelles fonctionnalités ou de la refonte de celles qui existent déjà, afin que leur apparence soit familière sur toutes les plateformes (applications web, applications mobiles, etc.). Ils assurent également la cohérence entre les différentes versions de leurs sites Web ou de leurs applications, par exemple des versions pour ordinateur de bureau, pour mobile ou pour tablette.
Un système de conception peut être utilisé pour créer l’interface d’une application ou d’un site Web (comme Material Design), mais il peut également servir de cadre pour la documentation interne (comme chez Google).
Comment concevoir un design system ?
Pour commencer, vous devez comprendre la portée de votre projet. Qu’est-ce que vous concevez ? S’agit-il d’un site Web ou d’une application ? Voulez-vous créer un nouveau design à partir de zéro ou améliorer un design existant ? Une fois que vous avez déterminé cela, réfléchissez au type d’informations à présenter et à la manière dont elles doivent être organisées.
Vous commencez par définir un ensemble de normes qui seront utilisées pour l’ensemble de votre produit. Il peut s’agir d’une combinaison de plusieurs éléments, dont les suivants :
- la palette de couleurs (qui comprend le nombre de couleurs et leurs nuances)
- la typographie (polices, tailles et espacement entre les lettres)
- la mise en page (comment le contenu est organisé sur la page)
- les éléments graphiques (tels que les logos, les icônes et les illustrations).
L’objectif principal d’un système de gestion de la conception est de s’assurer que tous les composants de votre produit sont cohérents et faciles à utiliser. Vous pouvez également vous en servir pour vous assurer que toutes les équipes sont sur la même longueur d’onde lorsqu’elles créent de nouvelles fonctionnalités ou améliorent celles qui existent déjà.
Quels sont les outils pour concevoir un système de conception ?
Il existe de nombreux outils pour gérer un système de conception, notamment :
Des outils de la suite Adobe :
Les étudiants de l’IIM sont formés aux outils de la suite Adobe, entreprise avec laquelle l’école entretient un partenariat privilégié.
- Adobe Photoshop
Un outil de conception basé sur les pixels, utile pour créer des maquettes de l’interface utilisateur de votre application et visualiser son aspect dans différents environnements (par exemple, sur différents appareils).
- Adobe XD
Une solution tout-en-un pour la conception et le prototypage d’applications mobiles réactives.
Sketch ou Figma
Il s’agit d’outils de conception vectorielle. Ils permettent de créer des composants réutilisables qui peuvent être facilement modifiés à l’avenir.
InVision
Un outil de prototypage qui vous permet de créer des prototypes cliquables de l’interface utilisateur de votre application. Il dispose également d’une fonction appelée Craft qui peut être utilisée pour générer du code à partir des conceptions, ce qui est utile pour intégrer les conceptions dans votre flux de développement.
Flinto
Un outil de prototypage qui vous permet de créer des prototypes cliquables de l’interface utilisateur de votre application. Il dispose également d’une fonction appelée Craft qui peut être utilisée pour générer du code à partir des conceptions, ce qui est utile pour intégrer les conceptions dans votre flux de développement.
Exemples de design systems
Beaucoup d’entreprises utilisent déjà le design systems, et certains sont en open source, à la portée de tous les Internautes. De quoi s’inspirer et analyser, pour bien saisir les subtilités de ce système de gestion.
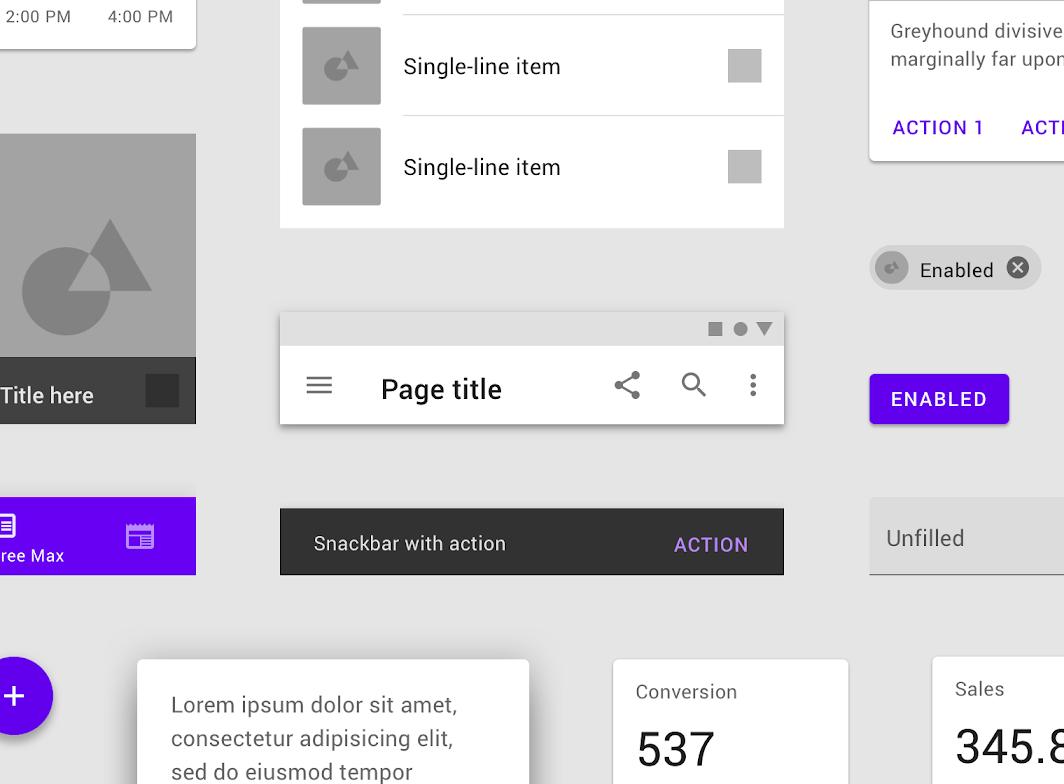
Google Material design
Il s’agit d’une bibliothèque open source qui possède des composants et des outils pour vous aider à construire des interfaces utilisateur basées sur le matériel. La bibliothèque comprend un cadre de composants, des directives pour la création de mises en page, des styles pour les éléments d’interface utilisateur courants tels que les boutons et les champs de texte, des animations et des transitions.

Exemples de quelques-uns des nombreux composants que Material Design offre pour la conception et le développement d’interfaces
Decathlon design system Vitamin
Vitamin, le Design System de Decathlon est aussi mis à la disposition des Internautes, l’objectif étant axé sur l’implication communautaire que ce genre de système permet. Les designers et les développeurs du monde entier peuvent contribuer à faire évoluer Vitamin. Le talk concernant ce système de gestion est disponible sur YouTube, et en explique les différentes facettes, dont développement web et design :
Pour comprendre toutes les subtilités du Design System, retrouve les formations en design d’interface et en coding & digital innovation de l’IIM Digital School.
Informations mises à jour le 12 Déc 2022