Les Plugins JQuery indispensables pour rendre votre site plus ergonomique

Les plugins JQuery sont toujours aussi utilisés et permettent de rendre un site ergonomique et attractif rapidement. Les plugins sélectionnés, responsives, vous permettront de rendre votre site internet dynamique et intuitif : scrolling, crop … il y a de tout !

Jquery
Fullpage.js : du scrolling dans tous les sens
Pour avoir un site en scrolling, rien de plus simple ; il vous suffit de télécharger « Fullpage.js ». Une fois installé, ce plugin vous permettra d’avoir un site one page en scrolling vertical ou horizontal. Le plugin est compatible avec la plupart des navigateurs.
Avoir un site en scrolling permettra aux internautes de ne pas se perdre dans les pages et d’avoir directement toutes les informations à porté de clic.

Plugin « Fullpage » : vertical, horizontal, à vous de choisir
JQuery multiscroll : le scrolling « différé »
Avoir un site en scrolling c’est une chose, mais grâce à « Jquery multiscroll » vous allez pouvoir multipliez les colonnes de scrolling pour donner un design unique à votre site internet. Au fur et à mesure que l’internaute scrollera, les animations se lanceront : une image scindée en deux se reformera, une autre se dépliera pour dévoiler tout ses aspects … Le plugin est compatible avec la plupart des navigateurs et CSS3. Il fonctionne parfaitement en responsive avec tous les supports mobiles et tablettes.

Plugin Multiscroll
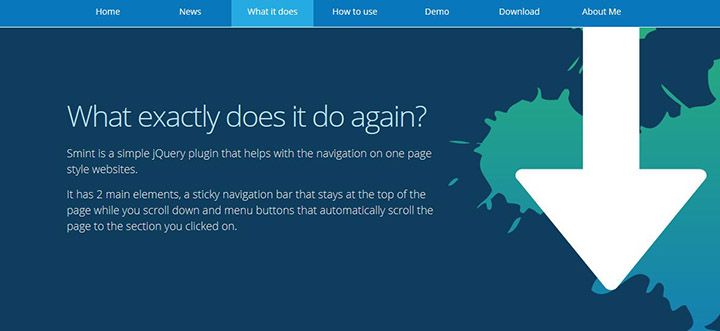
Smint : un menu qui s’adapte
Maintenant que vous avez un site internet en scrolling ou multi-scrolling, il est temps d’animer votre menu en fonction. Pour cela, il suffit d’installer « Smint ». Le plugin est composé de deux éléments principaux : une barre de navigation immobile qui reste en haut de la page pendant que vous faites défiler vers le bas, et des boutons de menu qui défilent automatiquement lorsque l’on arrive sur la page sélectionné.

Plugin « Smint » : le menu évolue
Thumbnail grid : GALERIE
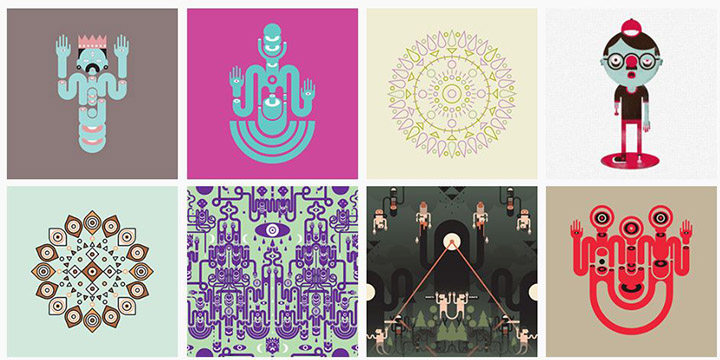
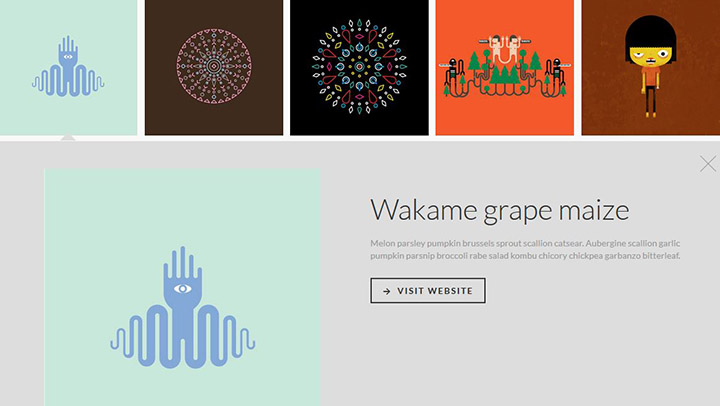
Si vous souhaitez utiliser votre site internet comme portfolio ou si simplement, vous avez besoin d’afficher des photos d’un produit ou d’un service dont vous vantez les mérites, une galerie est indispensable. Thumbnail grid vous permet d’avoir cette fameuse galerie. Thumbnail dimensionne toutes vos photos à la taille souhaitée, pour rendre la galerie harmonieuse, et les informations s’affichent lorsque l’on clique dessus. Vous pouvez choisir de laisser la galerie « basique » ou alors rajouter des animations pour faire défiler de manière plus originale vos créations : rotation, défilement …

Plugin « Thumbnail Grid »

Plugin ‘Thumbnail Grid » : l’aperçu
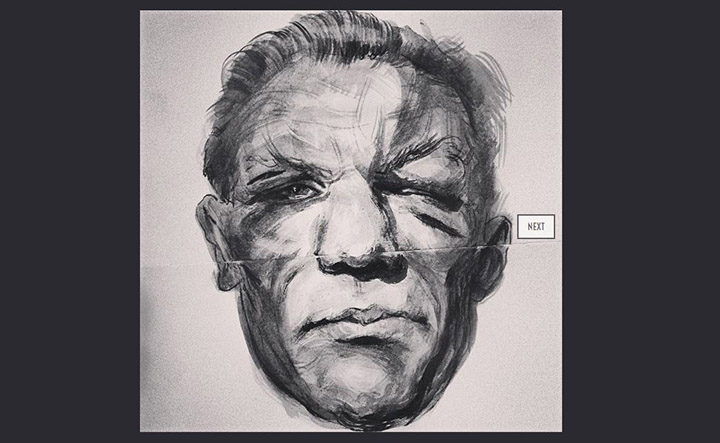
Wallop Slider : le dynamiseur de Slider
Pour présenter ses photos autrement qu’en galerie ou pour dynamiser la landing page d’un site internet, on ne peut passer à côté du slider. Wallop Slider est un des meilleurs plugins disponibles, totalement responsive et contrôlé en CSS. Ici aussi vous pouvez personnaliser l’interface : afficher du texte, slider en vertical, mettre un effet « tourne-page » …

Plugin « Wallop slider » : différentes animations pour dynamiser votre slider
Démonstration basique et avec animations
Télécharger
Croppic : l’éditeur de photos
En parlant d’images, on peut passer des heures à les redimensionner pour qu’elles rentrent parfaitement dans le cadre. Ce temps est désormais révolu avec Croppic, un plugin qui vous permet de redimensionner vos images directement sur votre site, grâce à un Post Ajax

Plugin « Cropic »
Icon Hover Effects : ANIMER SES PICTOGRAMMES
Histoire de rendre un peu plus graphique votre site vous avez décidez d’y mettre des pictogrammes pour présenter vos intérêts, compétences, les atouts de votre produit … Icon Hover effects va vous permettre de les animer afin de les dynamiser un peu plus et donc de doublement attirer l’œil : rebond, cercle, apparition, du plus discret au plus voyant.
Le plugin est également disponible pour égayer vos boutons !
Plugin « Hoover Effects » : exemple d’effet
La référencedes Plugins Jquery
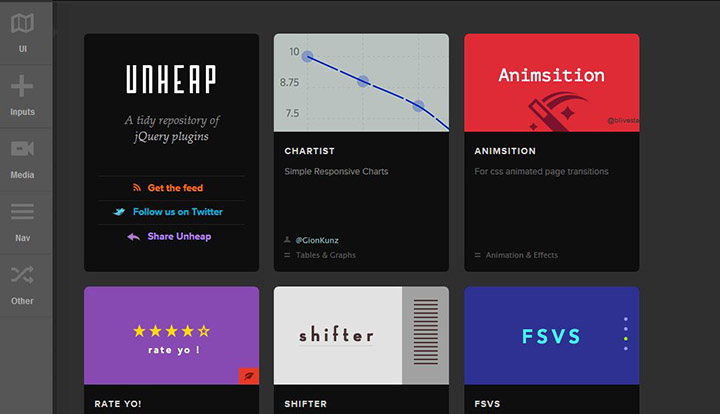
Si vous en voulez encore vous pouvez vous rendre sur Unheap, un site internet qui regroupe la plupart des plugins : box, couleurs, drag & drop …

Unheap
Intégrer tous les plugins est intuitif, cependant si vous voulez développer leurs capacités il vous faudra maîtriser un peu le langage Jquery …
Informations mises à jour le 30 Juil 2021