Matteo, promo 2024, créateur du Design System GOZO

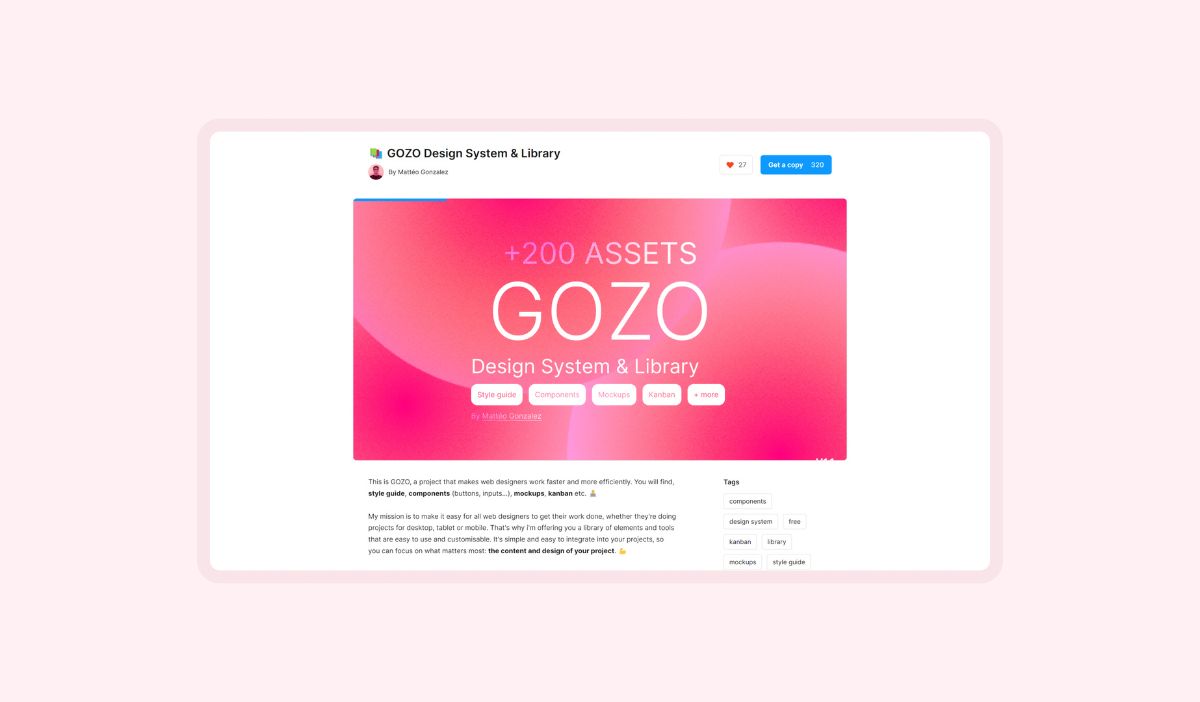
Matteo Gonzalez, promo 2024 du mastère Interactivité et UX Design à l’IIM, s’est servi des compétences acquises lors de ses études et de son alternance chez Glucoz pour créer son propre Design System disponible sur Figma : GOZO.
Les Design Systems sont une évolution de l’UI Design, une discipline enseignée à l’IIM. Cette innovation digitale fournit une structure sur laquelle les concepteurs peuvent travailler et partager avec leur équipe, et en fournissant des outils aux développeurs et designers pour mettre en œuvre des modèles d’interface utilisateur.
Matteo revient sur GOZO, le Design System qu’il a lui-même créé
Peux-tu nous parler de ton Design System ? Quelles ont été les étapes pour le développer ?
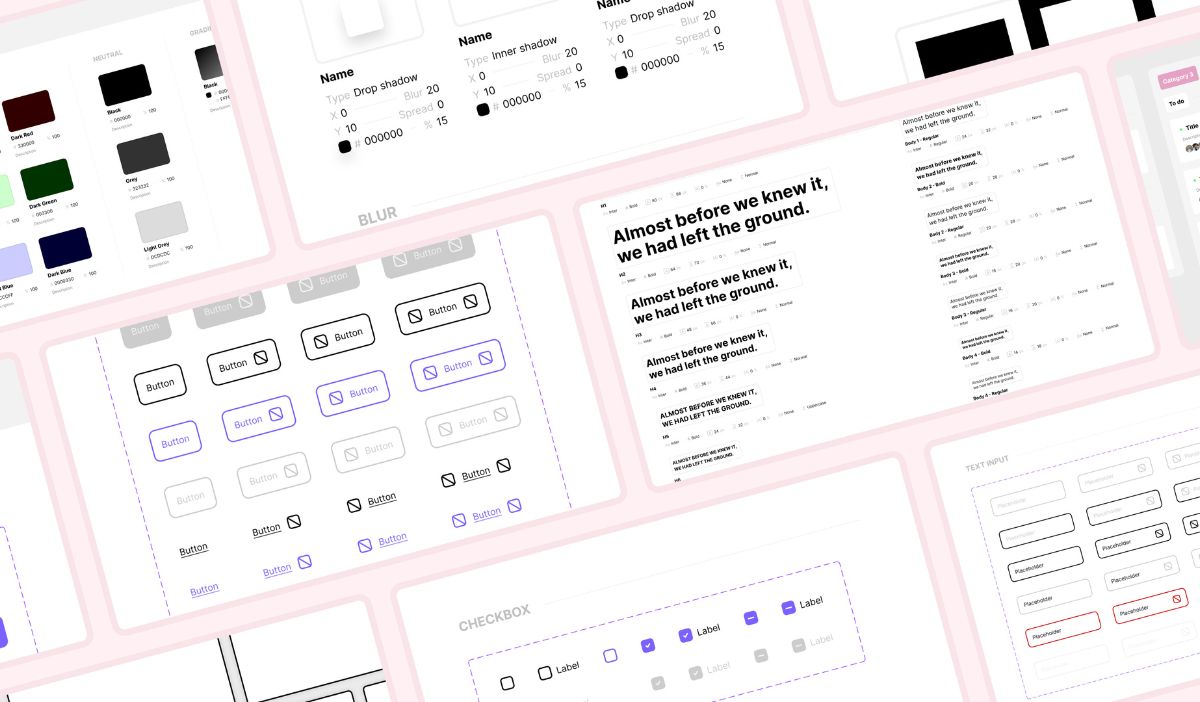
Mon design system « GOZO » disponible sur Figma est conçu pour faciliter le travail des designers en leur offrant une variété d’éléments tels que : styleguide, boutons, mockups etc. Il se distingue par son approche axée sur l’efficacité des designers en proposant des éléments modulaires, facilement personnalisables et intégrables dans un projet, mais aussi en proposant des outils comme des mockups. Avec un seul copier/coller, on gagne déjà un temps précieux qui pourra être redistribué sur d’autres taches.
Peux-tu nous parler de ton alternance, et de la manière dont tu as intégré GOZO ?
Je suis actuellement UX/UI Designer Junior en alternance chez Glucoz (agence de communication digitale) depuis 2 ans. Dès mon arrivée, j’ai constaté que nous perdions du temps sur des tâches répétitives comme la création d’éléments d’interface simples tels que des boutons, des champs de formulaires ,etc. En effet, chaque maquette était créée de zéro. C’est là que j’ai commencé à me poser la question de comment améliorer notre productivité et consacrer notre énergie à des tâches plus importantes, c’est ainsi que l’idée de GOZO est née.
Maintenant que GOZO a atteint un bon stade de maturité, j’ai proposé de l’intégrer dans nos processus de création. Avec GOZO, une grande partie des éléments de base sont déjà faits. Cela nous permet aussi d’amener une standardisation des fonctionnements. Tout cela nous fait économiser de nombreuses heures de travail, et fournit à nos clients et nos développeurs un rendu plus qualitatif.
Que penses-tu des Design Systems ? En quoi est-ce révolutionnaire ?
Les design systems sont devenus essentiels, ils amènent une standardisation des composants qui est nécessaire pour amener de la cohérence à une interface, que ce soit de la cohérence visuelle ou fonctionnelle.
Avec la conception en atomic-design (procédé qui consiste à organiser les éléments d’une interface utilisateur en différents niveaux d’abstraction), le design system permet de faciliter la maintenance d’une interface et son utilisation pour la déclinaison par exemple de nouvelles pages. Les éléments sont déjà là, le gain de temps est considérable, il n’y a plus qu’à faire un puzzle avec.
Il est probable qu’à l’avenir, les design system soient principalement conçus avec et pour les IA. Une IA pourrait à partir d’une DA, générer un design system, puis avec un prompt, générer un site ou un produit en quelques secondes. Le designer aurait alors pour rôle de superviser l’IA, et d’apporter des modifications à son travail si nécessaire.
Le designer ne sera là que pour superviser l’IA et faire des correctifs si besoin. On pourrait très bien voir ces évolutions dans des outils comme Figma, XD, Sketch ou bien Zeroheight dans les années à venir. Le métier de web designer va encore profondément muer.
Pourquoi as-tu choisi l’IIM Digital School ?
La différence de l’IIM par rapport aux autres écoles du digital est son programme de première année de bachelor qui permet d’étudier les différents domaines du digital. Il m’a permis de ne pas me spécialiser tout de suite et de faire mûrir ma réflexion sur mon parcours scolaire pour choisir ce qui me correspond vraiment. Durant cette année, nombreux sont les élèves qui changent d’avis sur tel ou tel domaine, puis se découvrent des passions.
À la suite de celle-ci, j’ai opté pour le bachelor Création & Design qui correspondait le plus à mes affinités. Pendant ce programme, j’ai rapidement développé une passion pour le web design, en particulier l’UI (User Interface).
C’est pour cette raison que j’ai décidé de poursuivre avec le Mastère Interactivité & UX Design pour me spécialiser davantage dans ce domaine et pour mieux comprendre les défis liés au webdesign, tels que l’ergonomie, l’accessibilité, et les nouveaux usages. Et avec ce mastère, je me découvre de nouveaux centres d’intérêts comme la XR et les intelligences artificielles.
En quoi l’IIM t’a aidé dans tes projets ?
Le baccalauréat scientifique m’a sans aucun doute beaucoup apporté : la notion de l’échec, la persévérance, et la rigueur. Mais l’IIM m’a transformé, j’étais autrefois un élève un peu perdu, qui ne trouvait pas sa place, je suis aujourd’hui un élève passionné et motivé.
L’IIM est incubateur de passionnés, elle fait naitre chez des élèves des passions, qui font naitre à leur tour des projets, parfois grandioses. L’IIM m’a fait découvrir, au travers des intervenants, le webdesign. J’ai découvert un domaine passionnant qui mêle à la fois un aspect créatif et un aspect technique.
J’ai eu la chance de participer à plusieurs projets collaboratifs avec les étudiants en Coding & Digital Innovation, c’est un vrai plus quand on cherche un stage ou une alternance. Nous avons eu aussi cours de design system, c’est là que j’ai compris la puissance de cet outil.
Un conseil pour les étudiants en intéressés par l’UX/UI design ?
Pour vraiment progresser, il est important de ne pas se contenter que de l’école et de votre alternance. Soyez curieux sur l’actualité tech, les nouvelles mises à jour de vos logiciels, sur les nouveaux outils. Soyez proactifs dans votre alternance, proposez des nouveaux procédés, et des nouveaux outils. Et surtout, réalisez des projets personnels pour vous dépasser.
Au final, vous aurez tous le même diplôme, mais qu’est-ce qui fera la différence entre vous et un autre élève ?
Je m’applique personnellement depuis l’an dernier la règle des 3 : je m’assure que mon apprentissage est réparti en 3 vecteurs .1/3 par l’école, 1/3 par mon alternance et 1/3 par mon travail personnel. Pour cela, j’établis en début une liste d’objectifs à réaliser sur l’année.
Retrouve toutes les informations sur les métiers de l’UX Design sur le site de l’IIM Digital School