Développer un mini site tuto sur des techniques de programmation informatique

La promo 2025 du Bachelor Coding & Digital Innovation se met en mode pédagogie inversée : seuls ou en groupes, les étudiants développent un mini site tuto pour partager leurs astuces et conseils concernant certaines techniques de programmation.
Dès la deuxième année au sein du Bachelor Coding & Digital Innovation, les étudiants sont déjà capables de partager leurs notions en CSS, HTML et Javascript de sorte à consacrer un mini-site web au partage de leurs connaissances, et ainsi aider leurs camarades dans leur apprentissage des notions liées au développement informatique.
Partager ses connaissances sous forme de mini-site tuto : toute une organisation
Les étudiants avaient tous la même consigne, à savoir développer un mini-site web mettant en forme des tutos. Ils pouvaient cependant traiter la technique de programmation informatique de leur choix, notamment Javascript, HTML, ou CSS. Ils devaient aussi partager le code de leurs tutos pour que les internautes puissent les réutiliser. Chacun avait donc sa propre organisation, et pouvait laisser parler le createch en lui.
« J’ai dû commencer par des recherches pour me faire une remise à niveau et ainsi sélectionner les éléments que je voulais développer. J’ai ensuite réalisé les tutoriels m’assurant qu’ils fonctionnaient et que chaque nouvelle démonstration avait un lien avec la précédente, quitte à faire des retouches. Pour finir, j’ai regroupé les explications aux démonstrations et au code correspondant.
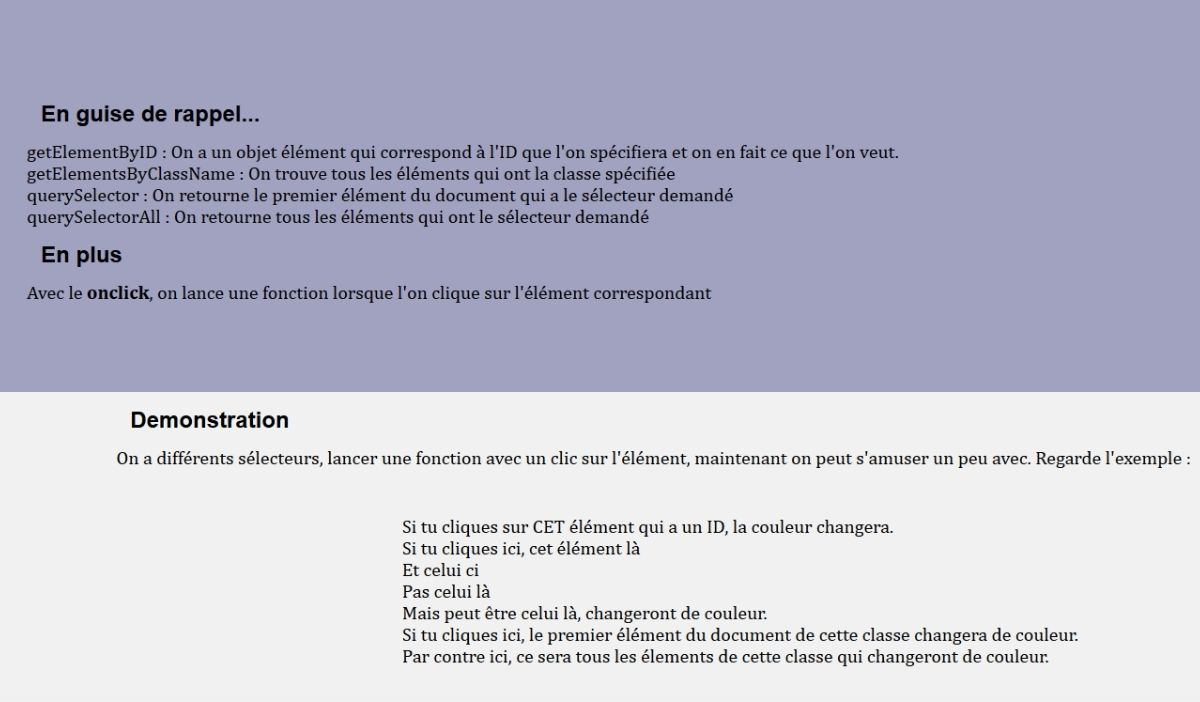
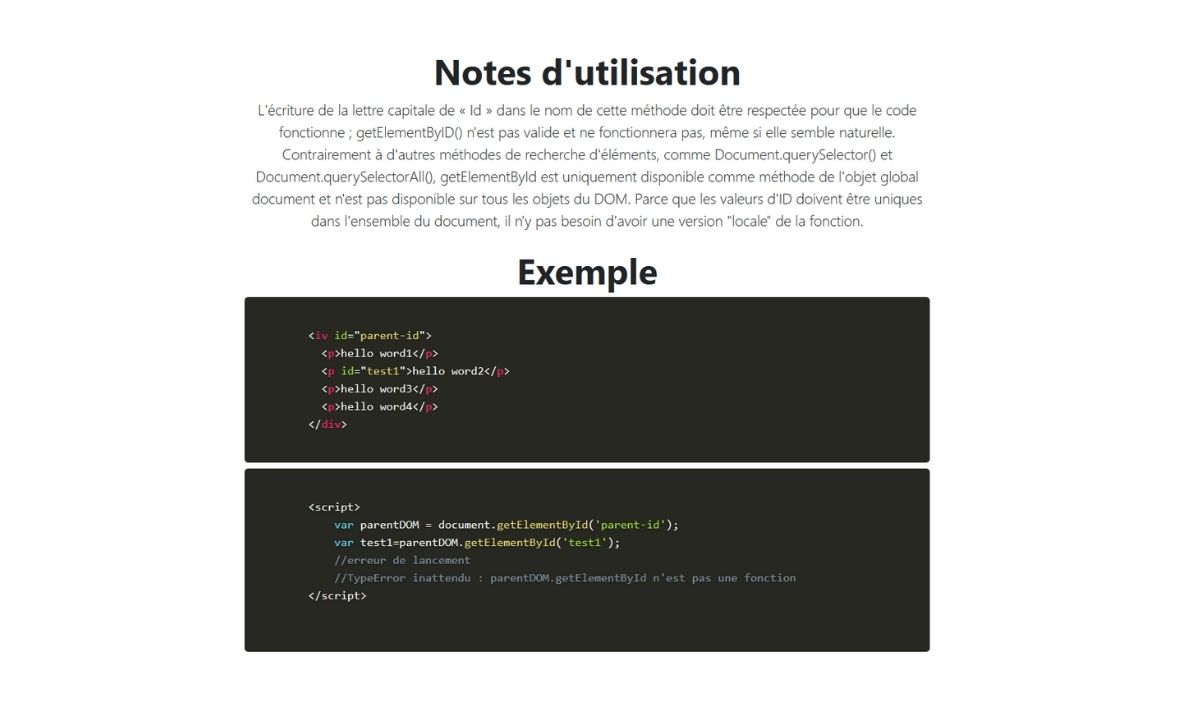
J’ai choisi de travailler en grande partie sur la base du Javascript car il s’agit du langage qui me pose le plus de difficultés. Je sais que certains de mes camarades ont eu beaucoup de mal également avec ce langage et pour cela il m’a semblé important de reprendre les premières notions que l’on apprend pour avoir une base solide, et comprendre ce que l’on fait pour pouvoir s’attaquer à des cas plus concrets. » – Joanne Massillon, promo 2025 en Développement Web.
« Dans notre cas, nous avons aussi choisi le JavaScript car nous avions du mal avec ce langage et nous avons pensé que cela pourrait nous être utile pour nous améliorer et aider d’autres si besoin. Concernant notre organisation, si quelqu’un avait une idée de comment faire quelque chose, il la soumettait aux autres. Enfin, nous avons commencé par faire la partie technique des tutos avant leur mise en forme. » – William Rodriguez, promo 2025 en Développement Web.
« Pour ma part, j’ai d’abord commencé à regarder différents sites et à réfléchir comment je pourrai en créer un simple et efficace afin qu’il soit intuitif. J’ai pris ce sujet car je sais que cela m’aidera par la suite et qu’il sera utile pour d’autres développeurs. » – William Mouchon, promo 2025 en Développement Web.
Développer un mini-site tuto : plusieurs challenges pour les étudiants du Bachelor Coding & Digital Innovation
« La première difficulté pour moi était de comprendre le langage, afin de pouvoir trouver les idées. Nous devions réaliser des tutoriels mais on ne peut pas expliquer quelque chose que l’on ne comprend pas nous-même.
« Je voulais créer quelque chose d’interactif qui puisse être différent des explications de bases que l’on retrouve sur Internet. Faire participer quelqu’un dans une démonstration l’aide mieux à comprendre que la lecture seule. Prendre le temps de lire les documentations et explications sur les bases du Javascript, essayer plusieurs démonstrations et les rendre visuelles pour que l’on puisse comprendre au mieux m’a permis de vraiment assimiler mon sujet et de réaliser l’exercice. » – Joanne Massillon.
« Pour moi, je dirais que la difficulté était de bien comprendre la librairie que j’ai utilisée pour développer le site. Pour relever ce défi, je me suis beaucoup documenté, et j’ai fait plusieurs essais afin de découvrir par moi-même toutes les fonctionnalités. » – William Mouchon.
« De notre côté, la principale difficulté, c’était les explications. En effet, il fallait faire en sorte d’être assez explicite et clair pour permettre à un utilisateur « lambda » de comprendre ce que nous expliquons. Pour résoudre le problème, nous sommes simplement allés à l’essentiel, sans rentrer trop dans les détails, tout en restant complets pour ne pas perdre les utilisateurs. » – William Rogriguez.
Consolider ses connaissances pour gagner en expérience grâce à la pédagogie inversée
« Cet exercice m’a paru intéressant car il nous permet de confirmer nos acquis ou d’avoir une forme différente d’apprentissage. En pédagogie de classe inversée, on se met à la place du professeur, donc on prépare notre sujet et on l’apporte avec les explications les plus claires possibles. Enfin, on se teste avec des exercices. La mise en forme d’un mini-site nous laisse le choix libre sur la forme avec laquelle on souhaite partager nos tutos, et on révise toutes nos notions pour concevoir le site. Étant donné que je ne sais pas encore vraiment vers quelle voie professionnelle me diriger, j’ai soif d’apprendre. Je compte avoir un profil polyvalent dans le développement web, même si j’ai une préférence pour le back-end. » – Joanne Massillon.
« C’est un exercice qui nous permettait à la fois de nous aider sur certaines lacunes que nous avions, mais aussi de pouvoir peut-être aider d’autres personnes qui ne savaient pas non plus comment faire. De plus, pour ma part, le fait de travailler en groupe m’a apporté d’autres points de vue sur la programmation. Cette expérience me sera utile pour la fin d’année, car j’aimerais me trouver un stage ou une alternance. » – William Rodriguez.
« J’ai vraiment trouvé que c’était intéressant de pouvoir réaliser un projet sur plusieurs semaines. J’ai aussi apprécié avoir la liberté pour la création du site, j’ai pu le personnaliser comme je le souhaitais. Je suis créatif, et j’aimerais d’ailleurs monter ma propre entreprise à la fin de mon mastère. Ça me serait alors très utile de poursuivre l’année prochaine mon cursus à l’IIM en alternance, pour gagner en expérience professionnelle. » – William Mouchon.
Intéressé(e)s par les métiers du Développement Web et Informatique ? Retrouvez tous les cursus sur le site de l’IIM Digital School.
Informations mises à jour le 03 Nov 2021