Webdesign : 8 grands principes de conception d’un site internet

On retrouve aujourd’hui une myriade de templates, thèmes et autres designs proposés pour s’adapter aux différents CMS du marché, qui vous offrent un site internet ergonomique et attractif, mais sont en revanche peu différenciants. Quelques conseils de base pour bien penser votre site web.
Si votre créativité et votre inspiration ne demandent qu’à s’exprimer, il ne faut cependant pas se lancer dans la précipitation. Faire des erreurs en webdesign va affecter la manière dont une personne va percevoir votre travail. Il vous faut donc apprendre à les éviter. Avec quelques conseils clés en main, il est simple de créer un site internet efficace et ergonomique.
Structurer le contenu
Les pages d’un site doivent être lisibles pour le visiteur. Il ne vous faut donc pas les surcharger.
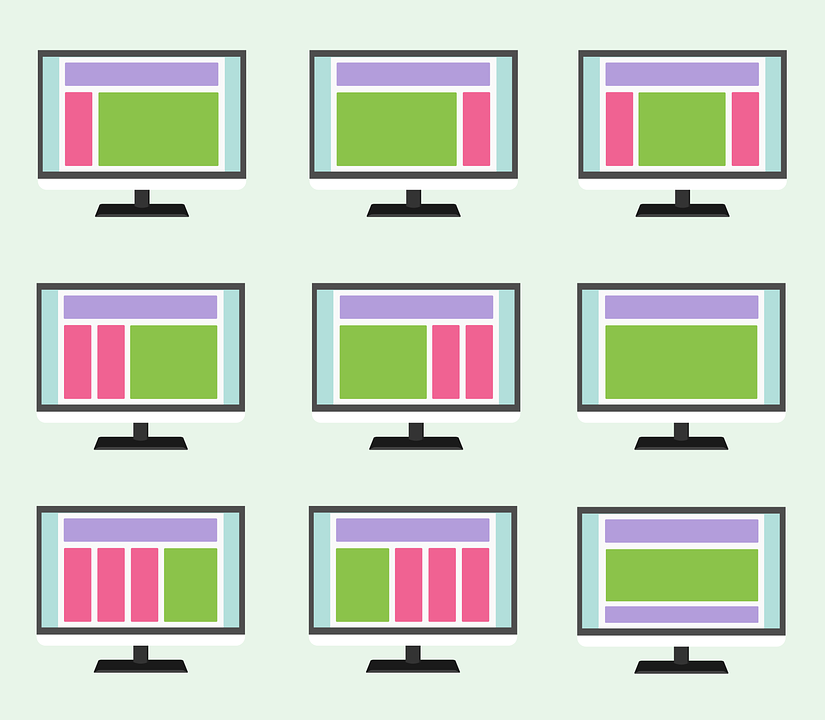
Si l’on devait schématiser le plus simplement possible une page web, on aurait en premier le header, qui comporte de façon générale le logo, le menu de naivgation et un titre de page, puis le corps de page, éventuellement structuré en une, deux ou trois colonnes, puis enfin le footer, qui inclut des éléments d’adresse, de navigation ou d’identification.
Vient ensuite la définition de votre arborescence, puis de vos templates de pages, et enfin pour chaque type de page, le zoning des différents éléments. La règle des trois clics est une des règles dont on peut s’inspirer en terme d’ergonomie fondamentale dans la création d’un site. De même que des principes de base comme la lisibilité du texte ou le contraste.

Quelle structure de base pour vos pages ?
Hiérarchiser l’information
La création d’un site est aussi l’occasion d’exprimer sa créativité. Cependant, il vous faut tout de même respecter certains codes préétablis, notamment en matière d’UX design, ou expérience utilisateur.
Chaque élément doit être hiérarchisé dans un ordre logique, un élément cliquable doit être identifié rapidement, vos formulaires et autres « call to action » doivent être bien visibles.
Il est aussi important de ne pas négliger les espaces blancs. Ils permettront d’aérer le site et de rendre sa lecture plus agréable pour le visiteur.
D’une façon générale, adaptez-vous aux codes actuels du web, et prenez exemple sur les « grands » sites : inutile de penser à révolutionner le webdesign, privilégiez l’ergonomie fonctionnelle.

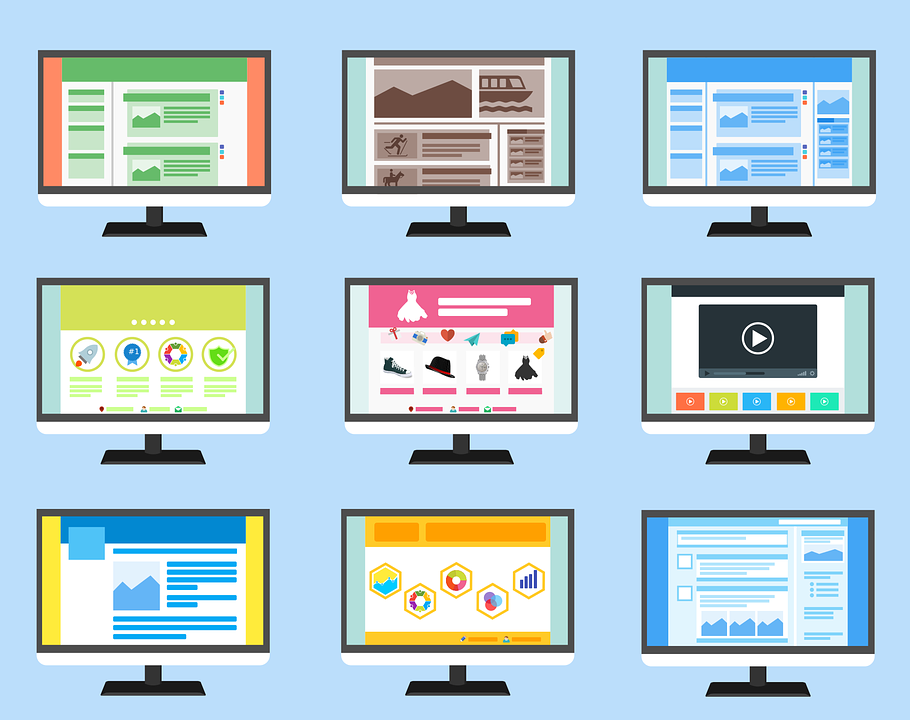
Quels types d’éléments et quelle mise en page ? Une réflexion fondamentale.
Responsive ou « mobile first » ?
Aujourd’hui, votre site internet ne va pas seulement être visité sur un ordinateur. On estime le trafic mobile à environ 50%, et ce chiffre augmente d’année en année et va même exploser selon des analyses récentes.
Vous devez donc vous assurer que le design de votre site soit « responsive », il doit d’adapter parfaitement sur smartphone et tablette. Vous devez donc aussi bien penser la version sur ordinateur que la version mobile. Il vous faudra également optimiser tout votre contenu (image, textes, etc.) afin qu’il soit plus facilement accessible sur mobile.
Heureusement, la plupart des templates pour CMS (Worpress, joomla ou Drupal) sont disponibles de base en version responsive. Si vous choisissez de créer vous-même votre template, il faudra y penser.
Il est également possible de concevoir son webdesign selon le principe « mobile first », qui consiste à penser en réfléchissant à la navigation sur mobile avant les autres types d’écrans.

Plusieurs écrans, plusieurs façon de voir un site… Le principe : la cohérence et la lisibilité, sur tous les supports.
Un code couleur approprié
Les couleurs sont très importantes dans toutes vos créations. Elles représentent chacune une émotion en particulier et influencent la perception de l’internaute. Il vous faut donc les choisir avec minutie et logique.
Il existe une théorie des couleurs pour vous apprendre à bien les choisir et les assembler afin de faire passer votre message de manière efficace. Harmonie en contraste, en camaieu… Les outils en ligne vous permettent d’éviter les fautes visuelles.
Faites attention à ne pas trop multiplier les couleurs que vous allez utiliser dans votre site : là encore, on peut s’appuyer sur un maximum de trois couleurs pour concevoir un site internet.
Votre secteur d’activité, vos cibles, vos valeurs sont des points de départ pour alimenter votre réflexion autour de votre univers de couleur.
Des images, mais de qualité.
Afin de donner à votre site un aspect plus professionnel, faites attention aux images que vous allez insérer. Vos images doivent être d’une résolution correcte. Pensez également à les optimiser pour la version mobile pour que votre site ne prenne pas trop de temps à charger.
Réfléchissez à l’univers visuel de référence par rapport à votre activité, privilégiez des images originales que vous pouvez créer si vous êtes équipés, pensez à un ami photographe ou investissez un peu… A défaut, choisissez avec soin des sites de banques d’images de qualité.
Les images que vous allez choisir doivent servir votre contenu : d’une façon générale, attention aux images de banques génériques qui ne veulent rien dire !

Quand Vince Vaughn et ses acolytes revisitent les photos de banque d’images, c’est assez hilarant …
Associer les typographies de manière intelligente
Tout d’abord, il vous faut choisir une combinaison de typographie à votre image. Attention encore une fois à ne pas utiliser n’importe lesquelles. Éviter de multiplier des polices d’écriture trop originales.
Avant de commencer à créer votre site, limitez-vous à trois polices différentes que vous pourrez bien associer. Chaque police doit résulter d’un choix affirmé en connaissance de cause : serif, sans-serif, taille, etc.
Une bonne utilisation et association de la typographie vous apportera la touche d’originalité que vous souhaitez, tout en laissant votre site lisible et ergonomique..
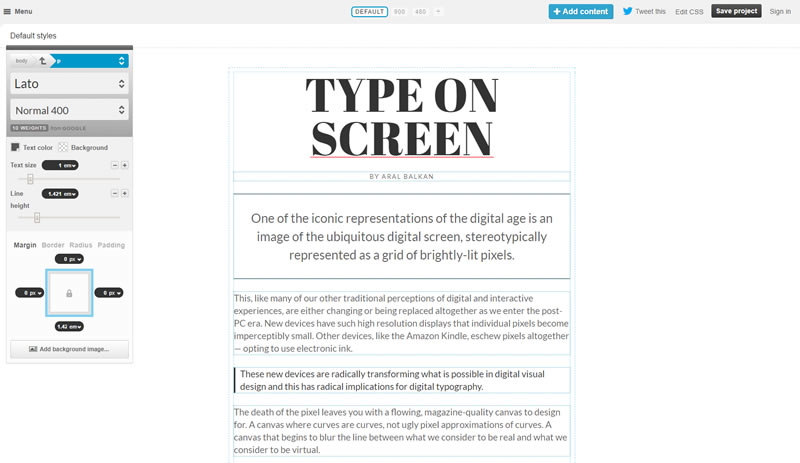
Faites donc des tests, en vous appuyant sur des outils en ligne, comme par exemple typecast, qui vous permet de tester l’association de deux typos différentes.

Typecast vous permet de tester rapidement l’association de différentes polices de caractères à l’écran
Animer votre site avec modération
Des popovers à chaque page ? Des gifs animés à foison ? Du SVG à profusion ? Des animations javascript sur chaque bloc ? En webdesign, c’est non !
Vous pouvez insérer quelques éléments en mouvement pour dynamiser votre site, mais la règle d’or est la modération : n’en faites pas trop. Idem, évitez les gadgets, compteurs, iframes, widgets.
Un site trop animé peut déconcerter … encore une fois, réfléchissez en amont à l’utilité de chaque animation, et à sa manière de servir votre message et votre contenu, ou pas.
Le dernier, et pas le moindre : KISS !
Keep it simple, stupid !
Il s’agit d’une approche de conception qui préconise qu’un système doit rester le plus simple possible. Ce principe est largement applicable en webdesign et doit vous guider au quotidien dans la conception, l’intégration et l’animation de votre site internet.
Ne compliquez pas les choses, rendez la navigation simple, ne surchargez pas, préférez les choses intuitivement claires. Vos visiteurs vous le rendront au centuple.